In this Photoshop Tutorial you will learn how to make a nice web 2.0 button. You can change the colors or the settings of the layer so you can obtain your own buttons .
Step 1: Open a new document (500x500 px.).
Step 2: Select the Gradient Tool and set your foreground colour to #353535 and your background colour to #151515 and fill the page.

Step 3: Select the Rounded Rectangle Tool and from Rounded Rectangle Options set the Proportional Values to 60 /20 and now you will draw an automatic shape. Next you will right click on image and select Make Selection.

Step 4: Create a new layer(layer>new>layer).
Step 5: Now fill the selection with a linear gradient (using the Gradient Tool) using the colors #57AD40 and #015F4A.
Step 6: And now we will give some layer effects for a nice and shinny look.
Layer > Layer Styles > Inner Glow.
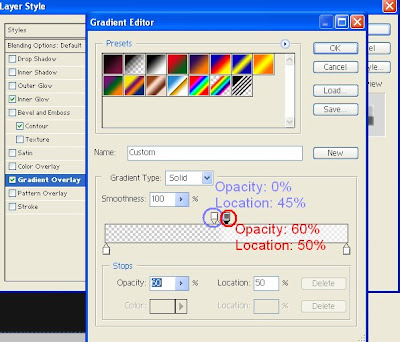
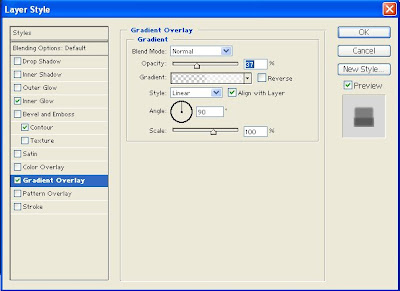
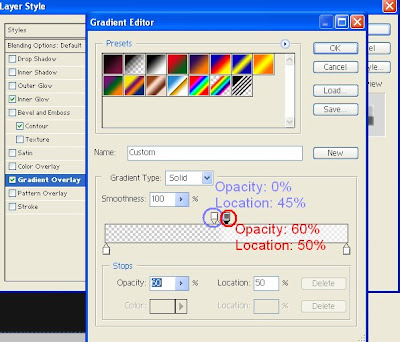
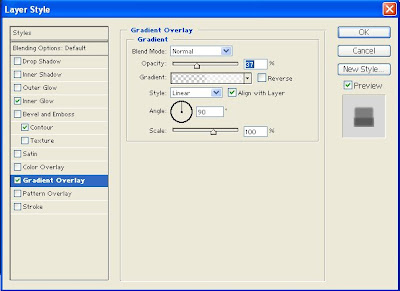
 Layer > Layer Styles > Gradient Overlay.
Layer > Layer Styles > Gradient Overlay.

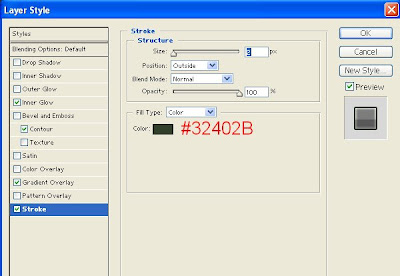
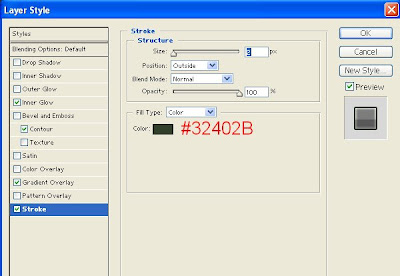
Layer > Layer Styles > Stroke.

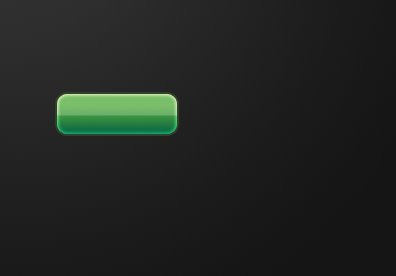
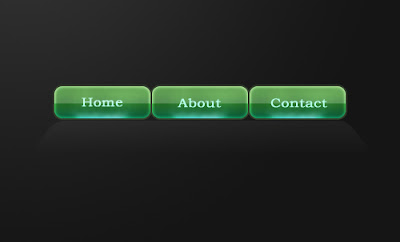
...and your button should look something like this:

Step 7: Next up, we’ll be adding some lighter and darker areas on the button. Select the Burn Tool and set a soft 45 pixel brush, Midtones range and a 30% exposure. Click around the sides of the button. Then select the Dodge Tool; here I’ve used a 14 pixel soft brush, Midtones range again and an exposure of 10%. Click around the bottom this time.
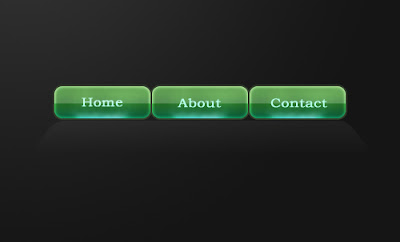
 Now you can multiplicate the layer and add some text :
Now you can multiplicate the layer and add some text :







 Now you can multiplicate the layer and add some text :
Now you can multiplicate the layer and add some text :











0 Response to "Create shinny web 2.0 button"
Trimiteți un comentariu